가독성(readability)은 흔히 우리가 보는 글을 얼마나 쉽게 읽을 수 있는지를 나타내는 정도를 뜻하는 말입니다. 블로그의 경우에는 방문자가 블로그 글을 얼마나 편하게 읽을 수 있느냐를 가리키는 말입니다.
책이나 블로그 글은 대개 폰트나 레이아웃, 자간, 줄 간격, 여백에 따라 가독성이 달라집니다. 폰트가 지나치게 크거나 작을 경우, 또는 줄 간격이 지나치게 넓거나 좁은 경우에 글을 읽는 사람이 상당히 불편해할 수도 있습니다.
심한 경우에는 글의 내용은 아예 쳐다보지도 않고 바로 나가버리는 경우도 생깁니다. 이딴 식으로 포스팅해 놓은 글은 읽어 보나마나야, 뻔해! 하면서 말이에요.
물론 폰트와 줄간격, 자간은 개인 취향이긴 한데, 여기서 주의할 점은 블로그 글은 자신이 읽기도 하지만 무엇보다 오시는 분들을 위한 글이라는 걸 잊어서는 안 됩니다.
그렇다면 방문자들의 취향을 어떻게 맞출 수 있을까요? 백인백색, 제각각인데 말입니다. 다른 경우와 마찬가지로 여기서도 우리는 평균을 활용할 수밖에 없습니다.

가독성 좋은 폰트 크기와 줄간격
가독성에 가장 좋은 폰트와 크기, 줄 간격은 무엇인가 고민을 오랫동안 하고 나름 결론을 내리고 이제 더이상 스킨의 CSS는 건드리지 않기로 했습니다. 시간을 너무 많이 빼앗겼습니다.ㅜㅜ
폰트 크기는 15포인트가 좋은지 17포인트가 좋은지, 줄간격은 160%? 170%?, 180%? 하는 것들 말입니다. 결국 소수이지만 투표로 결정했습니다. 민주주의 최고!
종이 책의 경우 줄간격은 대개 180% ~ 250% 내외입니다. 그러나 인터넷 매체인 경우 아직 그 표준이 정립되어 있지 않은 것 같습니다. (각종 공모전의 경우는 160%를, 법원은 220%를 고집했습니다)
그럼에도 각 포털 사이트가 제공하는 폰트 크기나 줄간격은 어느 정도 평균으로 수렴해가고 있는 것 같습니다. PC인 경우 15~16px, 모바일 화면인 경우 14~15px가 대세인 것 같습니다.

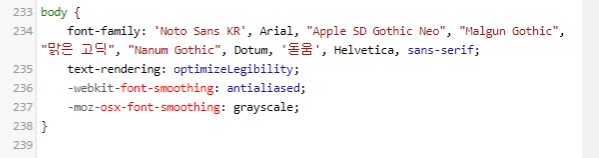
먼저, 티스토리 오디세이 스킨의 경우, 기본 폰트는 'Noto Sans KR'입니다. 노트 산스는 구글과 어도비가 공동 개발한 서체로 상업용으로도 무료로 쓸 수 있는 깔끔한 직선이 돋보이는 폰트입니다.
(개인적으로는 한국출판인회의가 개발하여 무료제공하고 있는 코펍월드체가 가장 미려한 것 같으나 로딩에 문제가 생길 것 같아 그만 포기하고 말았습니다.)
구글은 노토 산스라는 이름으로, 어도비는 본 고딕이라는 배포를 한 'Noto Sans KR'는 가독성에 있어 최고의 폰트로 많이 애용되고 있으나 6가지 굵기만 지원한다는 단점이 있고, 영문과 숫자 표현에 있어 아주 조금 늘어지는 경향이 있습니다.
본 블로그 PC 폰트 크기 줄간격

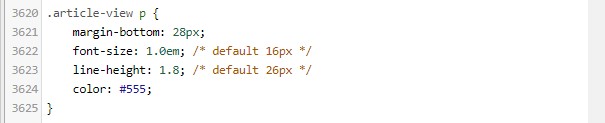
오디세이 스킨 CSS 화면 3620행의. article-view p는 PC 화면에서의 본문 속성을 나타냅니다. 서체는 따로 지정하지 않으면 디폴드인 'Noto Sans KR'이 적용되고 폰트 크기는 디폴트가 16px입니다.
저는 글자 크기를 디폴트인 16px에서 1.0em으로 변경했습니다. em은 디폴드 값에서 몇 퍼센트로 할 건지를 나타내는 단위입니다. 1.0em이니 디폴트 값인 16px로 하겠다는 뜻입니다.
같은 폰트 크기인데 굳이 단위를 바꿀 필요가 있느냐 하는 의문이 있을 수 있습니다만, 폰트가 px로 지정된 화면을 확대해서 보는 경우 줄 간격이 비례해서 확대되지 않고 줄간격이 붙어부리는 단점이 있습니다.
em으로 지정하면 화면을 확대해서 보면 줄 간격도 비례해서 확대되므로 폰트 크기는 가능하면 em으로 지정하실 것을 추천드립니다.
줄 간격은 디폴트 값 26px보다 2.8px 커진 1.8배, 즉 28.8px를 적용했습니다. 줄간격은 보는 사람에 따라 인지하지 못할 수도 있지만 미세한 차이가 눈의 피로도를 줄여줄 수 있습니다.
구글 블로그인 블로그스팟의 본문 글자 크기 변경에 대해서는 <가독성 좋은 블로그스팟 본문 글자 크기와 설정 방법, 글자 크게 하면 안 되는 이유>를 참고하세요.
모바일 폰트 크기 줄간격

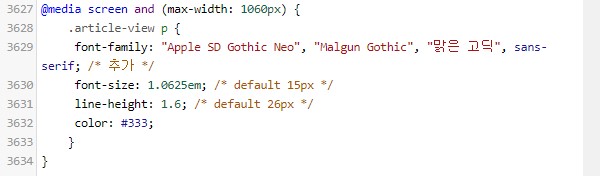
오디세이 스킨 CSS 화면 3627행은 스마트폰이나 삼성의 탭, 애플의 아이패드 등 모바일 화면에서 보이는 속성입니다. 아블라빌리티 블로그 모바일 화면에서의 기본서체는 'Apple SD Goththic NEO'로 변경했습니다.
'Apple SD Goththic NEO'는 애플이 기존에 사용하던 애플고딕의 문제점을 보완하기 위해 새로운 시스템 글꼴로 채택한 서체로 글자 굵기도 9개까지 지원합니다.
'Noto Sans KR'보다 자간이 약간 날씬한 'Apple SD Goththic NEO'는 영문과 숫자에서 늘어지지 않고 날렵한 모습을 보입니다.
모바일 6.4인치 기준, Noto Sans KR보다 한 행에 글자가 한글 기준으로는 한 자가 더 들어간, 18글자가 들어갑니다. 영문과 숫자는 3자가 더 들어갑니다. 그럼에도 답답한 느낌은 별로 들지 않습니다.
그리고 글자 크기도 기존 15px에서 17px(1.0625em)로 키웠습니다.
다음 앱이나 구글 앱으로 제 블로그를 보시는 분들은 상관없지만 네이버 앱으로 제 블로그를 보시는 분들은 디폴트 크기로 보일 가능성이 많기 때문에 글자 크기를 2px 키웠습니다.
티스토리 블로그는 네이버 앱에서 화면 확대한 경우에는 제대로 보이지만 글자크기만 확대하여 보면 디폴트 값으로 보여지게 됩니다. 이는 구글 블로거도 마찬가지인데요. 블로그스팟의 글 설정에 대해서는 이 블로그의 소 제목 적용 방법과 검색 엔진 최적화 글을 참고하세요.
줄 간격은 디폴트인 26px보다 오히려 0.4px 줄인 1.6배로 셋팅했습니다. 글자를 키우는 대신, 줄간격은 미세하나마 줄여 스크린에 과도한 여백이 생겼다는 감각이 생기지 않도록 배려했습니다.
일부 포털 사이트는 자간을 -0.05em까지 주는 경우도 있으나 따로 손대지 않았습니다. 자간을 조정할 경우 미려하게 개발한 글꼴이 의도치 않게 그 미적 감각이 무너질 염려가 있기 때문입니다.
가독성이란
가독성에 좋은 블로그 폰트와 크기 줄 간격, 여전히 모르겠습니다. 디자인은 어디까지나 개인 취향입니다. 그럼에도 이렇게 신경을 써는 이유는 내용이 시원찮기 때문에 형식적인 측면에서나마 방문자 편의성을 최대로 높이고 싶기 때문입니다.
아마도 가독성에 대해 물어보면 화장하는 법만큼이나 답이 제각각일 것 같습니다. 가독성이란 결국 답이 없는 것 같습니다. 그래서 더 이상 신경쓰지 않기로 했습니다.
이 글에 오류가 있다거나 가독성 관련 어드바이스가 있다면 언제든 댓글 환영합니다~.




댓글